Tùy chỉnh một thanh cuộn scrollbar trong trang web/blog của bạn có thể tạo sự ấn tượng về thiết kế của trang web/blog bạn đối với người xem. Các bạn có thể dễ dàng tùy chỉnh thanh cuộn scrollbar với code CSS mà Vinll giới thiệu dưới đây. Ở bài viết trước, Vinll đã giới thiệu với các bạn code CSS3 thay đổi thanh cuộn scrollbar nhưng chỉ dùng được trên trình duyệt Chrome hay Cốc Cốc. Hôm nay, Vinll sẽ tiếp tục giới thiệu đến các bạn những đoạn code CSS khác có thể sử dụng được trên trình duyệt IE và Firefox. Và sau đây là một số hướng dẫn tùy chỉnh trên các trình duyệt thông dụng.
Tùy chỉnh thanh cuộn scrollbar trên trình duyệt Internet Explorer
body{
scrollbar-base-color: #56A5EC;
scrollbar-3dlight-color: #C0C0C0;
scrollbar-highlight-color: #5CB3FF;
scrollbar-track-color: #EBEBEB;
scrollbar-arrow-color: #659EC7;
scrollbar-shadow-color: #488AC7;
scrollbar-dark-shadow-color: #41627E;
}
Các bạn có thể tùy chỉnh mã màu sắc theo sở thích của bạn
 |
| Các vị trí tùy chỉnh màu sắc thanh cuộn trình duyệt IE |
Tùy chỉnh thanh cuộn scrollbar trên trình duyệt Chrome
::-webkit-scrollbar { width: 3px; height: 3px;}
::-webkit-scrollbar-button { background-color: #666; }
::-webkit-scrollbar-track { background-color: #999;}
::-webkit-scrollbar-track-piece { background-color: #ffffff;}
::-webkit-scrollbar-thumb { height: 50px; background-color: #666; border-radius: 3px;}
::-webkit-scrollbar-corner { background-color: #999;}}
::-webkit-resizer { background-color: #666;}
Với trình duyệt Chrome và Webkit, bạn có thể dễ dàng tùy chỉnh Thanh cuộn hơn trên trình duyệt IE, không chỉ thay đổi màu sắc, bạn có thể áp dụng các thuộc tính radius, transparency trên thanh cuộn. Các bạn có thể tham khảo bài viết về Cách tạo thanh cuộn scrollbar đẹp cho blogspot mà Vinll đã giới thiệu nhé!
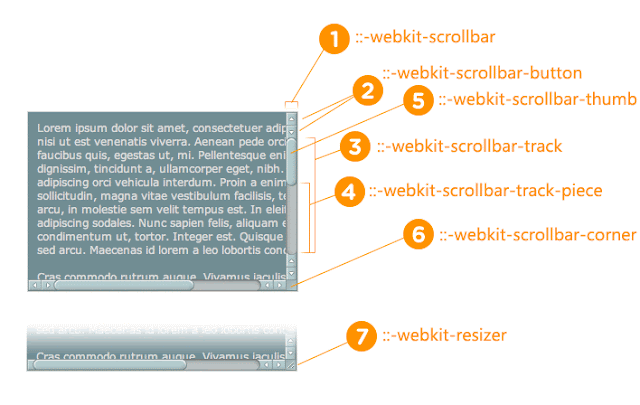
Các vị trí thay đổi màu sắc trên trình duyệt Chrome như sau
 |
| Các vị trí tùy chỉnh màu sắc thanh cuộn trình duyệt Chrome |
Tùy chỉnh thanh cuộn scrollbar trên trình duyệt Firefox
Vinll vẫn chưa tìm được cách dùng css trên Firefox, mình sẽ cố gắng tìm hiểu và cập nhật code tại bài viết này trong thời gian tới.
Chúc các bạn thành công!
Tags:
thu-thuat-blogspot


Nhận xét này đã bị quản trị viên blog xóa.