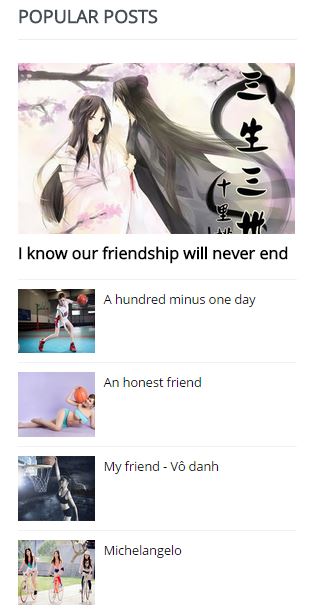
Widget popular post là một trong những widget quan trọng hàng đầu đối với người làm blog. Hôm nay, Vinll sẽ giới thiệu với các bạn 3 kiểu widget popular post phổ biến hiện nay.
Bước 2: Bấm tổ hợp phím Ctrl + F và tìm đoạn code ]]></b:skin>
Bước 3: Copy 1 trong 3 đoạn code dưới đây và dán vào ngay phía trên đoạn code bạn tìm được.
Kiểu 1:
3 kiểu widget popular post phổ biến dành cho các blogger
Bước 1: Vào Mẫu (Design) -> Chỉnh sửa HTML (Edit HTML)Bước 2: Bấm tổ hợp phím Ctrl + F và tìm đoạn code ]]></b:skin>
Bước 3: Copy 1 trong 3 đoạn code dưới đây và dán vào ngay phía trên đoạn code bạn tìm được.
Kiểu 1:
/* Popular Post Style 1 */
#PopularPosts1 ul{padding:10px 0;margin-top:-15px;}
.PopularPosts .item-thumbnail{margin:0}
.PopularPosts .widget-content ul{padding:0;margin-top:-7px}
.PopularPosts .item-title a{text-decoration:none;font-weight:400;font-size:14px;color:#000;line-height:1.4em;transition:all ease-in-out .1s;}
.PopularPosts .item-title{padding-bottom:.4em}
.PopularPosts .widget-content ul li:hover a,.PopularPosts .widget-content ul li a:hover{color:#48d;}
.PopularPosts li:first-child .item-snippet{position:absolute;top:0;opacity:0;visibility:hidden;width:85%;left:11px;color:#fff;background-color:rgba(172,22,172,.83);padding:10px;font-size:90%;line-height:normal;transition:.3s}
.PopularPosts li:hover:first-child .item-snippet{top:20%;opacity:1;visibility:visible}
.PopularPosts img{width:100%;height:100%}
.PopularPosts .widget-content ul li{list-style:none;margin:10px 0 0!important;padding:0 0 10px!important;line-height:1.3em!important;position:relative;border-bottom:1px solid #f1f1f1}
.PopularPosts li .item-snippet{display:none}
.PopularPosts li .item-thumbnail{width:85px;height:72px;margin:0 10px 0 0;overflow:hidden;float:left}
.PopularPosts li:first-child .item-thumbnail{width:100%;height:100%;max-height:190px;overflow:hidden;margin-bottom:10px}
.PopularPosts li:first-child .item-content{position:relative}
.PopularPosts li:first-child .item-thumbnail,.PopularPosts li:first-child .item-snippet{display:block} .PopularPosts li:first-child .item-title a{font-size:18px;line-height:1.3em;font-weight:700}
Kiểu 2:
/* Popular Post Style 2 */
.PopularPosts .widget-content ul{padding:0;margin-top:-10px}
.PopularPosts .item-thumbnail{margin:0}
.PopularPosts .item-title {padding:0;}
.PopularPosts .item-title a{text-decoration:none;color:#000;}
.PopularPosts .item-title a:hover{color:#ff2d2d}
.PopularPosts .item-snippet{font-size:12px;line-height:1.6em;color:#777;padding-top:10px}
.PopularPosts li{border-bottom:1px dashed #e3e3e3}
.PopularPosts li .item-thumbnail,.PopularPosts li .item-snippet{display:none}
.PopularPosts li:first-child .item-thumbnail,.PopularPosts li:first-child .item-snippet{display:block;overflow:hidden;max-height:180px;margin-bottom:10px;}
.PopularPosts img{padding:0} .PopularPosts .widget-content ul li{padding:10px 0;margin:0}
Kiểu 3:
/* Popular Post Style 3 */
#PopularPosts1 ul{padding:10px 0;margin-top:-15px;}
.PopularPosts .item-thumbnail{margin:0}
.PopularPosts .widget-content ul{padding:0;margin-top:-7px}
.PopularPosts .item-title a{text-decoration:none;font-weight:700;font-size:14px;color:#000;line-height:1.4em;transition:all ease-in-out .1s;}
.PopularPosts .item-title{padding-bottom:.4em}
.PopularPosts .widget-content ul li:hover a,.PopularPosts .widget-content ul li a:hover{color:#48d;}
.PopularPosts img{width:100%;height:100%}
.PopularPosts .widget-content ul li{list-style:none;margin:10px 0 0!important;padding:0 0 10px!important;line-height:1.3em!important;position:relative;border-bottom:1px solid #f1f1f1}
.PopularPosts li .item-snippet{position:absolute;top:0;opacity:0;visibility:hidden;width:85%;left:11px;color:#fff;background-color:rgba(172,22,172,.83);padding:10px;font-size:90%;line-height:normal;transition:.3s}
.PopularPosts li:hover .item-snippet{top:20%;opacity:1;visibility:visible}
.PopularPosts li .item-thumbnail{margin:10px 0;overflow:hidden;float:left}
.PopularPosts li:first-child .item-thumbnail{width:100%;height:100%;max-height:190px;overflow:hidden;margin-bottom:10px}
.PopularPosts li:first-child .item-content{position:relative} .PopularPosts li:first-child .item-thumbnail,.PopularPosts li:first-child .item-snippet{display:block}
Bước 4: Tiếp tục bấm tổ hợp phím Ctrl + F và tìm đoạn code </body>
Bước 5: Copy 1 trong 3 đoạn code dưới đây (tương ứng với 3 đoạn code ở trên) đặt vào phía trên thẻ </body>
Bước 5: Copy 1 trong 3 đoạn code dưới đây (tương ứng với 3 đoạn code ở trên) đặt vào phía trên thẻ </body>
Kiểu 1:
<script type='text/javascript'>
//<![CDATA[
function resizeThumbarlina(e,t){for(var s=document.getElementById(e),r=s.getElementsByTagName("img"),c=0;c<r.length;c++)r[c].src=r[c].src.replace(/\/s72\-c/,"/s"+t),r[c].width=t,r[c].height=t}resizeThumbarlina("PopularPosts1",400);
//]]>
</script>
Kiểu 2:
<script type='text/javascript'>
//<![CDATA[
// Popular Post
var newidth=295;var neweight=180;$(".popular-posts .item-thumbnail img").each(function(){var t=$(this).attr("width");$(this).attr("width",newidth),$(this).attr("height",neweight),$(this).attr("src",$(this).attr("src").replace("/s72-c/","/w"+newidth+"-h"+neweight+"-c/"))}),$(".PopularPosts .item-snippet").text(function(t,i){return i.substr(0,70)});
//]]>
</script>
Kiểu 3:
<script type='text/javascript'>
//<![CDATA[
function resizeThumbarlina(e,t){for(var s=document.getElementById(e),r=s.getElementsByTagName("img"),c=0;c<r.length;c++)r[c].src=r[c].src.replace(/\/s72\-c/,"/s"+t),r[c].width=t,r[c].height=t}resizeThumbarlina("PopularPosts1",400);
//]]>
</script>
Bước 6: Lưu lại và xem kết quả
Hy vọng qua bài viết về 3 kiểu widget popular post phổ biến mà Vinll đã chia sẻ ở trên, các bạn có thể tìm được một kiểu popular post ưng ý cho blog của bạn. Nếu có gì thắc mắc hoặc không thực hiện được thủ thuật trên, các bạn có thể để lại comment bên dưới để mình giải đáp. Chúc các bạn thành công!
Tags:
thu-thuat-blogspot